Snake Game
Challenge
This project offered a dual opportunity: to enhance my React.js, styled-components, GIT, and Netlify.io skills and delve into the realm of blockchain technology and NFTs.
Challenges centered on game logic, user interface design, and Ethereum blockchain integration. These hurdles advanced my technical proficiency and broadened my grasp of blockchain's possibilities.
Project Type
Front End Development
Tech stack
React.js, Styled Components
My Role
UI Designer and Developer
Stakeholder / Client
Personal Project
2
Libraries
14
Components
1200+
Lines of Clean & Scalable Code
Process
As my first medium-scale independent coding project, my primary goal was to acquire proficiency in Front End Libraries and grasp blockchain concepts while exploring ways to incorporate these skills into a simple game. The development journey is well-documented in the Github repository, showcasing the project's evolution over numerous iterations.
The initial iteration involved local CSS and hard-coded text labels and values. However, as the project progressed, I transitioned to a CSS framework with Styled Components, ensuring a consistent visual style throughout the game. I also introduced a Constant file to centralize static values, promoting scalability and maintainability.
In parallel with coding the game logic, I implemented a continuous integration pipeline using GitHub and Netlify. This setup allowed me to efficiently deploy changes directly from my VS Code environment to the production website, streamlining the development workflow.
Solution
The game's UI features a blend of retro and modern aesthetics. Game logic, including snake movement, growth, bait generation, and game-over conditions, is coded in vanilla JavaScript and React.js. React Hooks, like UseContext and UseReducer, manage state and logic. A 'constants.js' file centralizes static content, CSS, and variables. Styled Components localize CSS. Built with Create-React-App, NPM manages modules.
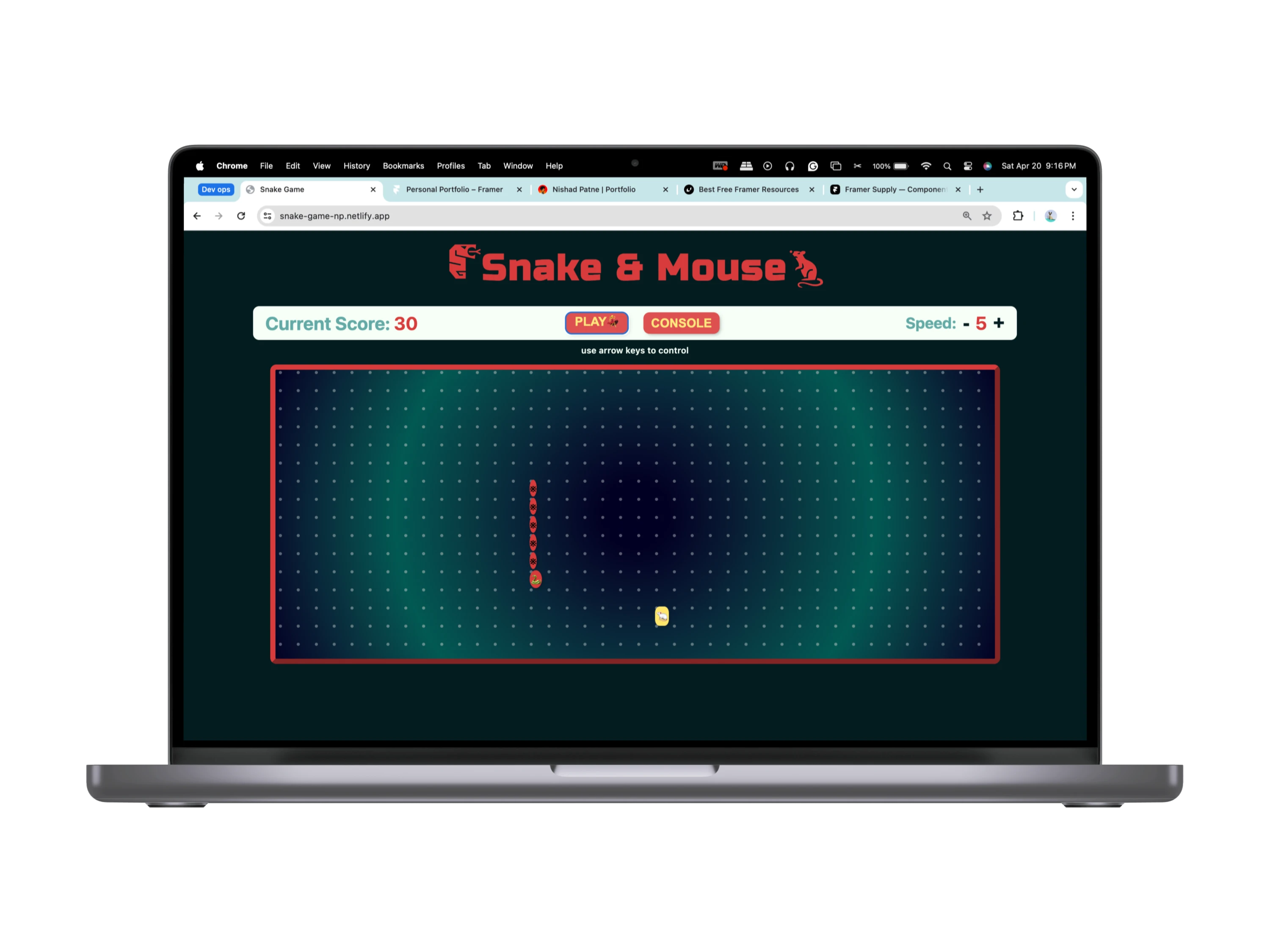
The UI
The Game play screen and the game console are where the blockchain transactions are made.


Code Snippet - Movement Logic
Out of all the code written, I am most proud of the Reducer code. This file is responsible for the core game logic like Snake movement, eating the bait, and game-over conditions to name a few of many. While you can look at the Movement Logic here, It will be more interesting for me to take you through the complete Reducer File.
Conclusion
Reflecting on this journey, I've acquired technical expertise in the product development pipeline, blockchain concepts, and React.js and embraced the value of an iterative, agile development approach. I initially developed the game, followed by blockchain integration, and later applied the pipeline to scale up.
Looking ahead, potential improvements encompass thorough documentation, robust exception handling for blockchain integrations, and UI and UX enhancements. Future steps involve refining the game's user interface, bolstering blockchain API integration, and addressing documentation and error handling.